¿Cómo desarrollar de manera iterativa e incremental y qué significa? A estas preguntas respondió Lesmes López, Agile Delivery Manager (ADM) en Codurance, en un meetup que se llevó a cabo el pasado 5 de abril. En primera instancia comparó un proyecto con un enorme elefante y subrayó que la intención está en abarcar o “comernos” a ese proyecto en todas sus dimensiones.
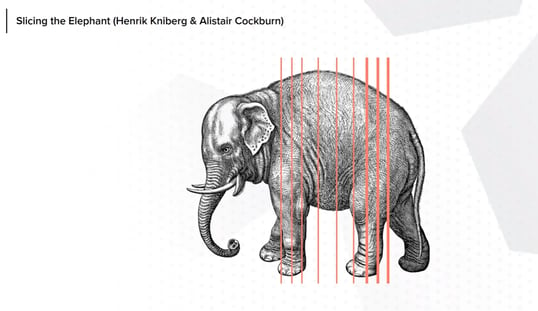
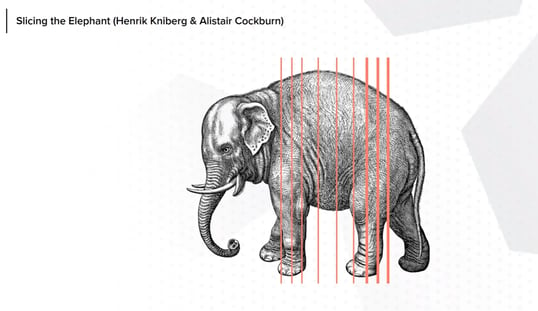
Metodología iterativa: Slicing the elephant
La tarea no parece fácil e incluso por momentos puede resultar abrumadora al ver a este enorme animal frente a nosotros. Por eso la clave está, según indicó López, en “slicing the elephant”. Es decir trabajar el proyecto por cachitos o piezas con la intención de que cada rebanada que entreguemos aporte valor real para el usuario y que tengamos una aproximación enfocada a trabajar el proyecto enfocados en optimizar la productividad del proceso.

Colaboración del equipo
Lo primero y fundamental es la colaboración del equipo. Cada integrante del equipo puede tener una visión diferente de cómo llevar a cabo el proyecto o qué etapa es más relevante. Sin un equipo implicado y cohesionado se puede perder pragmatismo y agilidad. “Todos los diferentes integrantes deben participar cuanto antes y al máximo en la concepción del proyecto. Desde la inception y elaboración hasta la construcción y el despliegue”, indicó López.
Para conseguir esta unificación es importante la creación de una Historia de Usuario. La cual definió como aquello que podemos explicar y que se entiende de manera unificada por todos los miembros del equipo: una visión conjunta. Los puntos claves de esta Historia de Usuario son la conversación, la confirmación y el card.
La conversación es la parte más importante en la que cada uno explica su idea individual, la confirmación implica reunir todas las versiones y moldearlas en una sola, y el card consiste en plasmar esa idea para tenerla como referencia a lo largo de todo el proyecto.
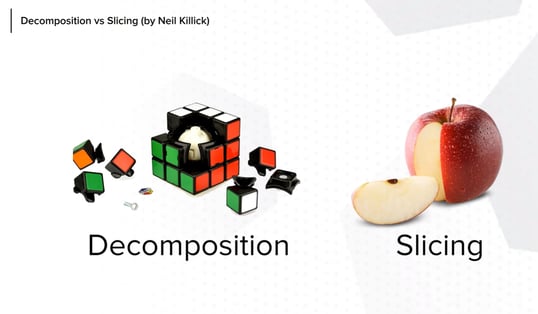
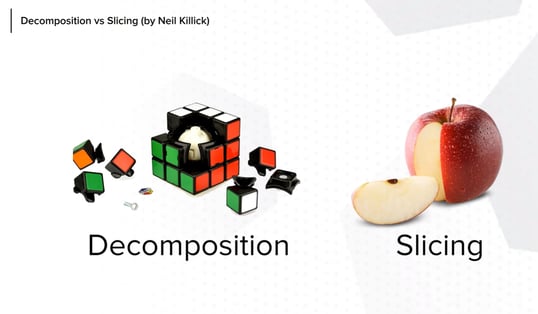
Dentro de lo que es iterativo incremental, un concepto clave es la diferencia entre descomponer y hacer slicing. Descomponer hace referencia a resolver de manera individual partes de un proyecto, pero una posible desventaja es que al intentar juntarlas les falte conexión y no faciliten la usabilidad.
Por ello, López señaló que resulta más útil abordar el proyecto en slices verticales, es decir, hacer entregas que incluyan todos los componentes del servicio para tener una prueba real del producto y que el usuario lo pueda empezar a utilizar. De esta manera, en la siguiente entrega se pueden agregar o quitar funciones a partir de una interacción real entre los usuarios y el producto.

User story mapping: definiendo el recorrido del proyecto
Para elaborar una definición más exacta sobre el desarrollo iterativo e incremental, el ADM describió ambos conceptos por separado. “Incremental por sí solo vendría a decir que cogemos una funcionalidad de la arquitectura, la acabamos y hacemos un release. Luego hacemos otro incremento para otra funcionalidad y hacemos otro release. Así sucesivamente hasta que al final tenemos todas las funcionalidades que hemos ido incrementando de una en una”.
Por su parte, el concepto de iterativo "parte de que hemos creado una base de todas las funcionalidades y lo que hacemos es iterar lo que tenemos y mejorarlo", cada una de estas iteraciones sería un release. Pero, en el desarrollo iterativo e incremental “mezclamos estos dos conceptos para que en cada release las funcionalidades evolucionen en diferentes partes, según lo que tenga valor real para el usuario”. Es decir, se realizan incrementos e iteraciones de las funcionalidades según las necesidades reales que se detectan cuando el usuario interactúa con cada una de las entregas.

"A través de entregas rápidas y continuas aprendemos realmente lo que el usuario necesita y cómo es la mejor manera ofrecerlo para añadir valor en cada una de ellas”
Lesmes López - Agile Delivery Manager, Codurance
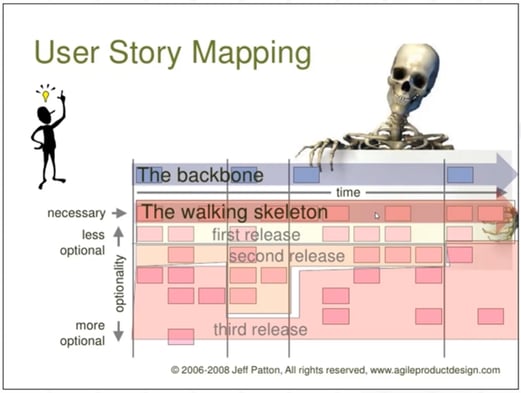
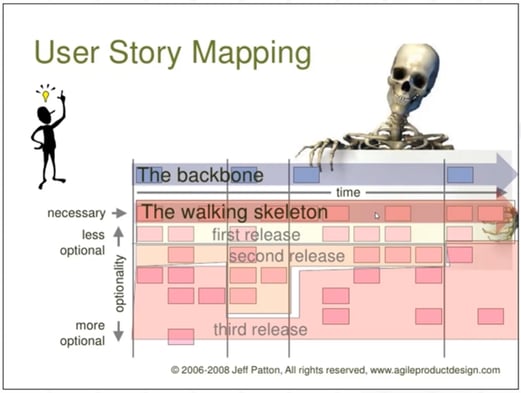
Una vez tenemos claro el propósito y la metodología, avanzamos a herramientas más específicas. López presentó el User Story Mapping (USM), un ejercicio visual que ayuda a los equipos de desarrollo a definir el recorrido del proyecto según el método que ofrezca la experiencia de usuario más agradable. Señaló que la parte más importante del USM es el backbone ya que describe el flujo narrativo de los recorridos de usuario.
“Una vez tenemos el backbone identificado, es decir, las tareas que definen lo que usuario necesita, a partir de ello, identificamos hacia abajo cómo desarrollar esa tarea", explicó. Entonces, el USM se conforma del backbone, el working skeleton con una primera release que contiene todas las partes mínimas para completar el flujo del usuario, y después las siguientes releases adaptadas a las funcionalidades que se quieren entregar. Siempre priorizando lo que da valor real al usuario.

Basándose en un esquema de Jocelyn Goldfein, López enfatizó en la importancia de tener en cuenta que los procesos de release se van a diferenciar según la tecnología del servicio y el modelo del negocio. Si se trata de un servicio web o en la nube es posible que las releases se puedan ejecutar de manera más rápida que en un producto on prem.
Este esquema también nos permite plantearnos cuál es el coste de cometer un error según nuestro producto. "Entregar una nueva versión de una app, que se la descarguen los usuarios y no sea la versión correcta tiene un impacto más grande que si estamos haciendo una release en una web y contiene un error, ya que en poco tiempo podemos modificarlo sin que haya demasiada repercusión sobre los usuarios", ejemplificó.
Estrategias de deployment
Finalizó su exposición con una reflexión sobre deployment y release, en la que afirmó que manejar los despliegues y las entregas de manera desacoplada aporta varios beneficios. Entre ellos, permite verificar que la pipeline funcione correctamente y que otras dependencias no se vean afectadas. También evita el riesgo de un impacto negativo con el cliente porque únicamente se hace la entrega cuando todo está testeado.
Recomendó dos herramientas interesantes que sirven a este propósito: Dark-Launching, que permite hacer entregas sólo a una parte de usuarios y feature flags, que posibilita desplegar sólo una parte de las funcionalidades en el momento que se considere óptimo.
Luego de la presentación, se procedió a una kata para poner en práctica lo aprendido. Los participantes de la sesión se juntaron en grupos de dos y tres personas y, a partir de un caso hipotético, desarrollaron una User Story Mapping. Posteriormente mostraron sus ideas y se generó un intercambio de conocimientos. Finalmente, pusieron en práctica lo que habían trazado y generaron una primera release que se presentó a los demás grupos.
Si quieres ver la sesión completa y repasar conceptos aquí tienes el vídeo de la sesión:
Revisa también nuestra sesión relacionada sobre claves para construir un equipo:
Bibliografía:
Fidelity - The Lost Dimensión of the Iron Triangle
User Story Mapping