
- By Natalie Gray
- ·
- Posted 12 Mar 2024
Rodrigo Nascimento Joins techUK’s Cloud Leadership Committee
Rodrigo Nascimento, Head of Cloud & Platform Engineering at Codurance has joined techUK’s Cloud Leadership Committee, alongside other UK Cloud..
In this second post of the three parts series about how to scale an Umbraco website on Windows Azure, we will install the CMS on our cloud platform.
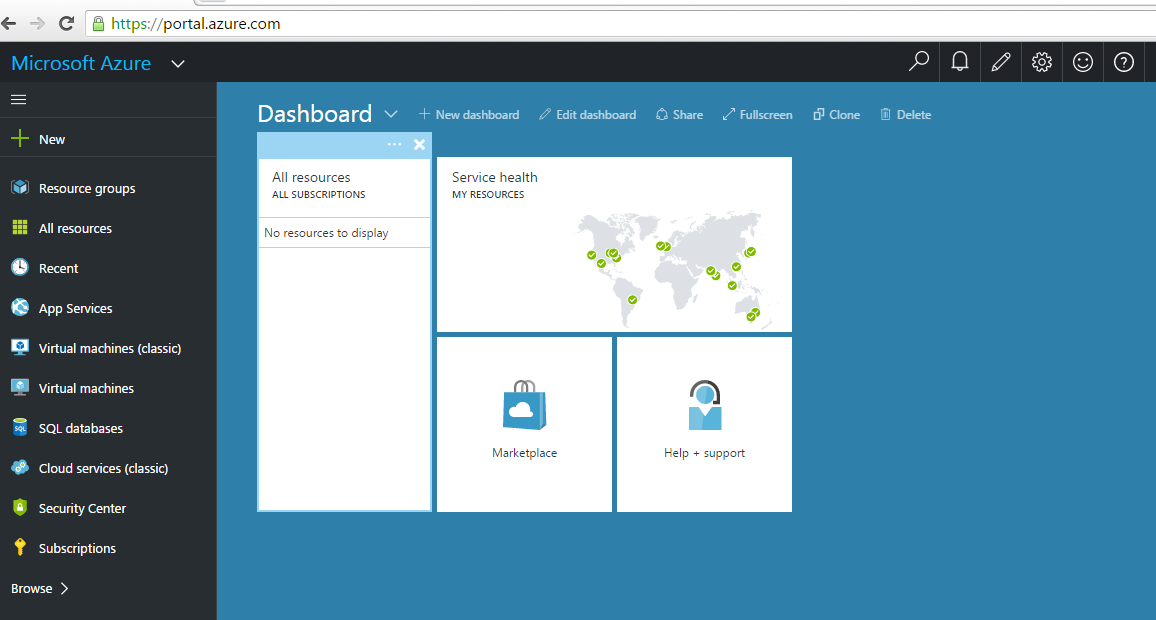
If you don't have one yet, create your Windows Azure Free Trial subscription, then log into your portal.

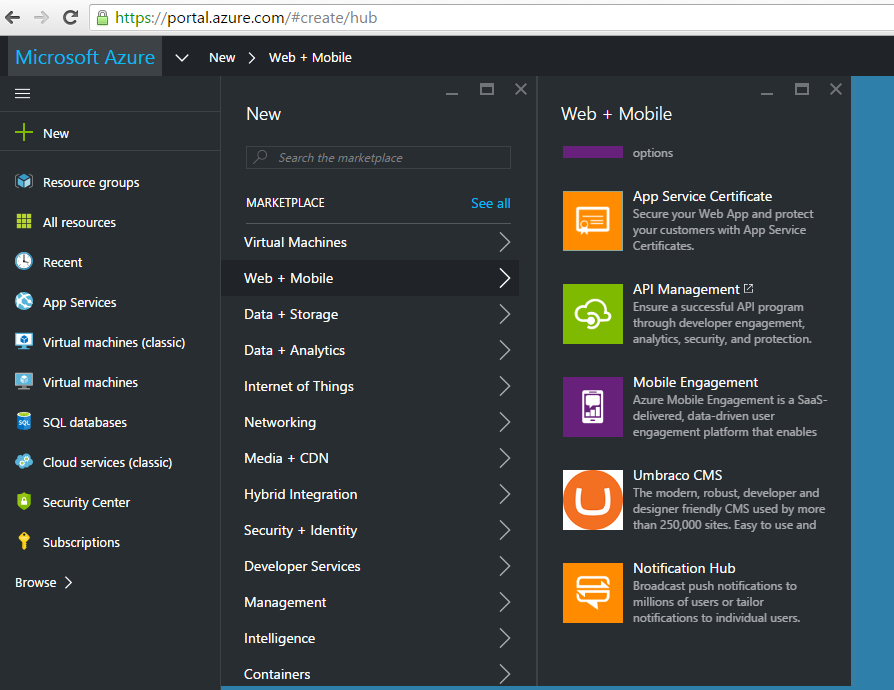
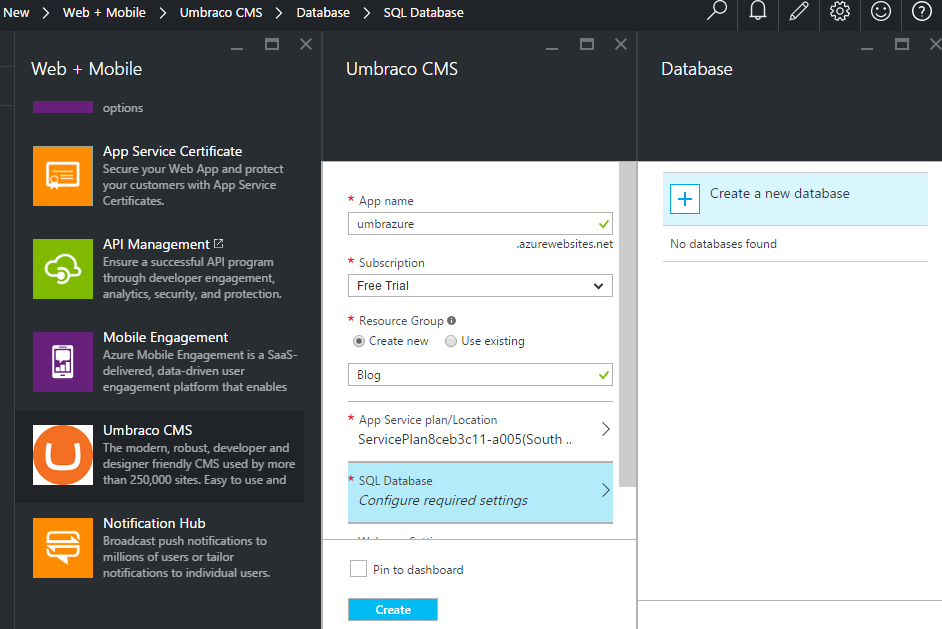
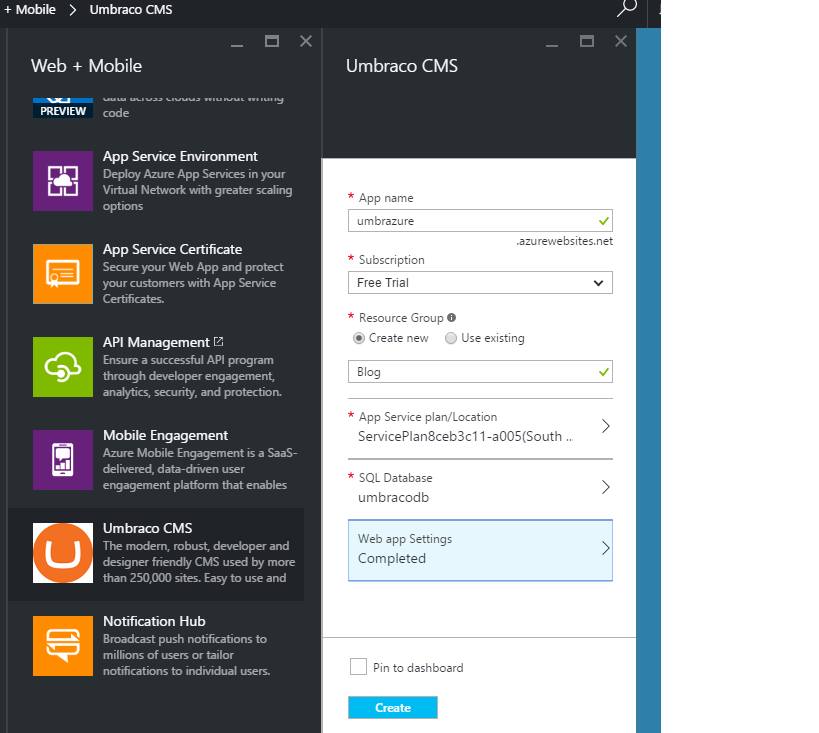
Create a new web site and install Umbraco.


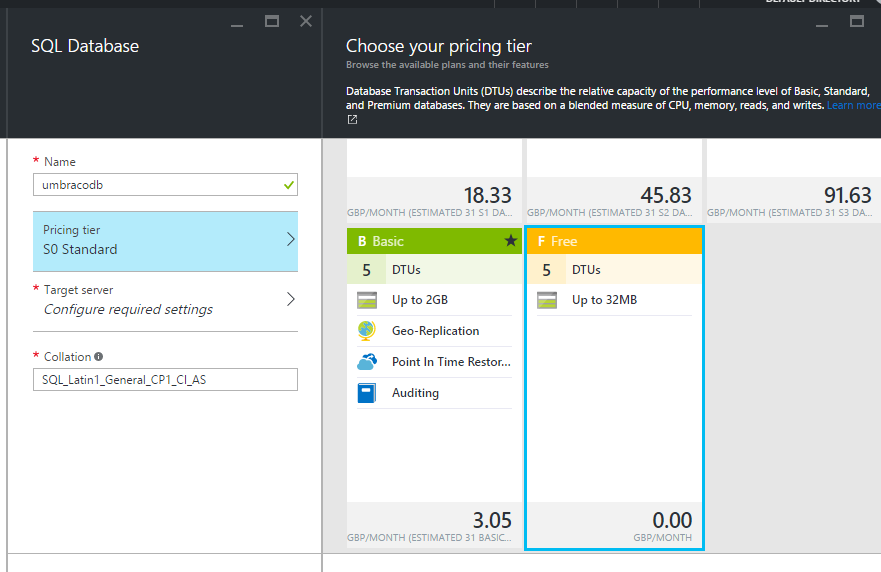
Make sure you chose the right pricing for the database! For the demo, the free price tier is enough.

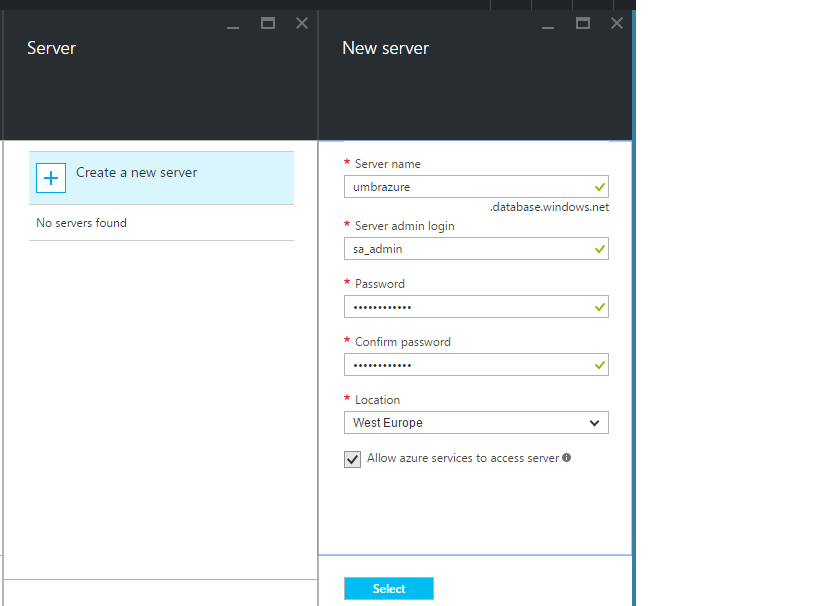
Configure the server.

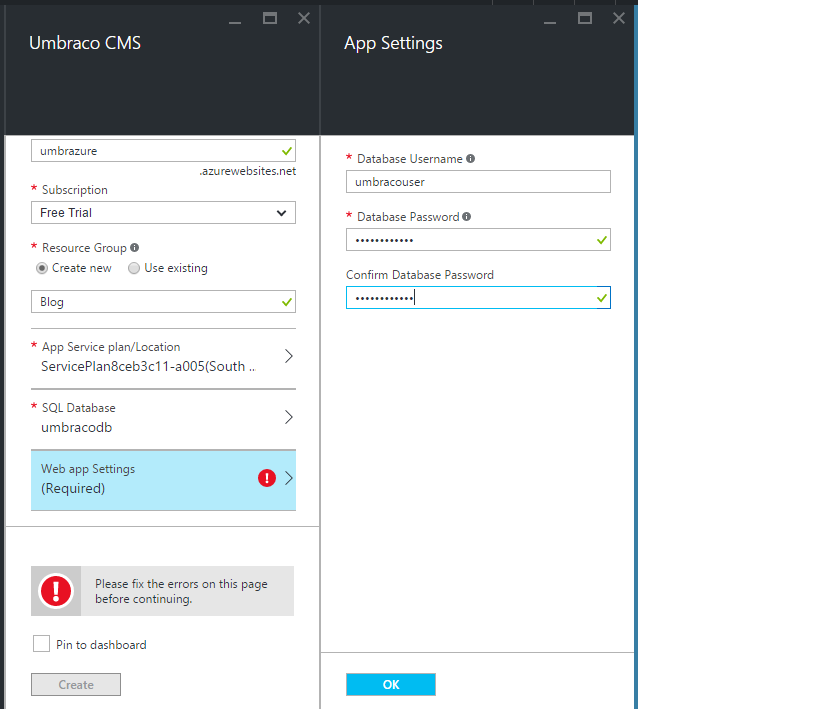
Add the App settings.

We're all set up. Click create, your app is being deployed.

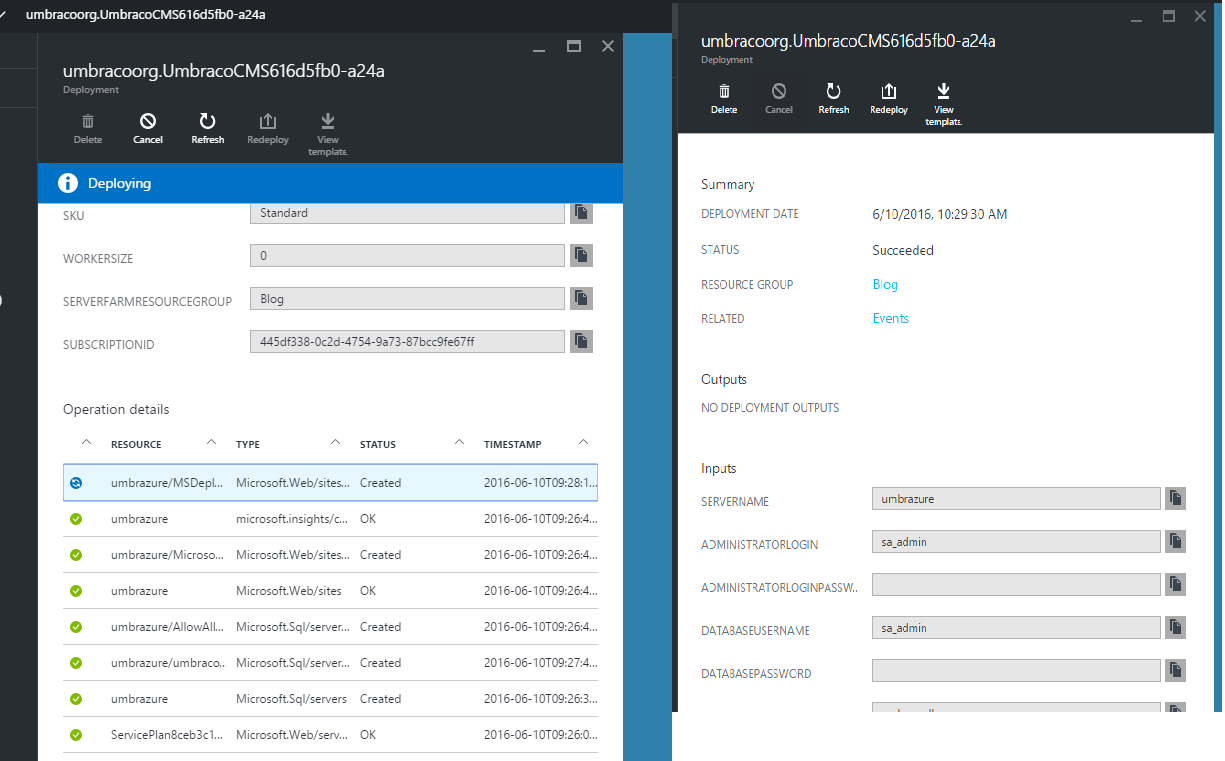
After few minutes the deployment is complete.

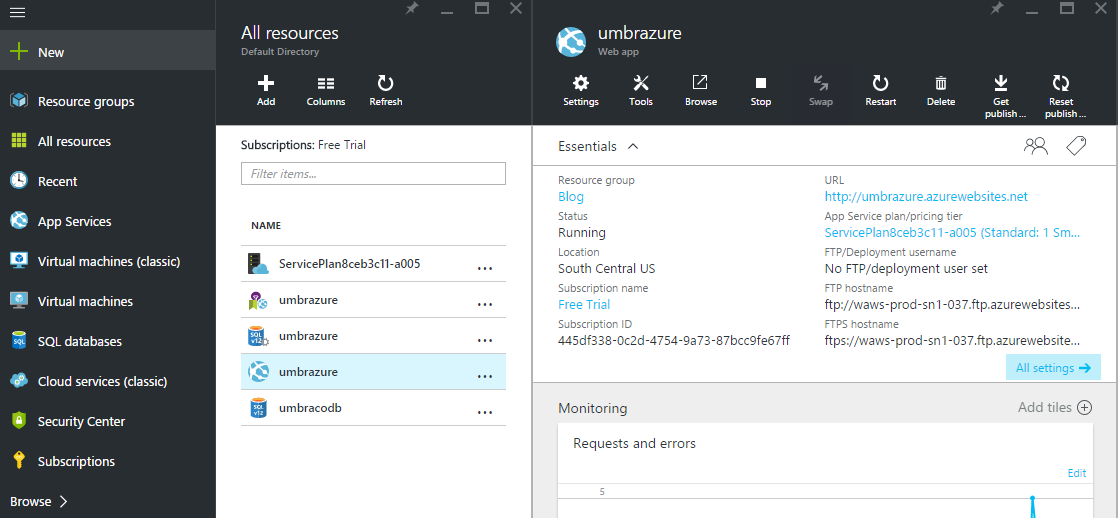
You can find the link to your website on the all resources link on the left hand side menu.

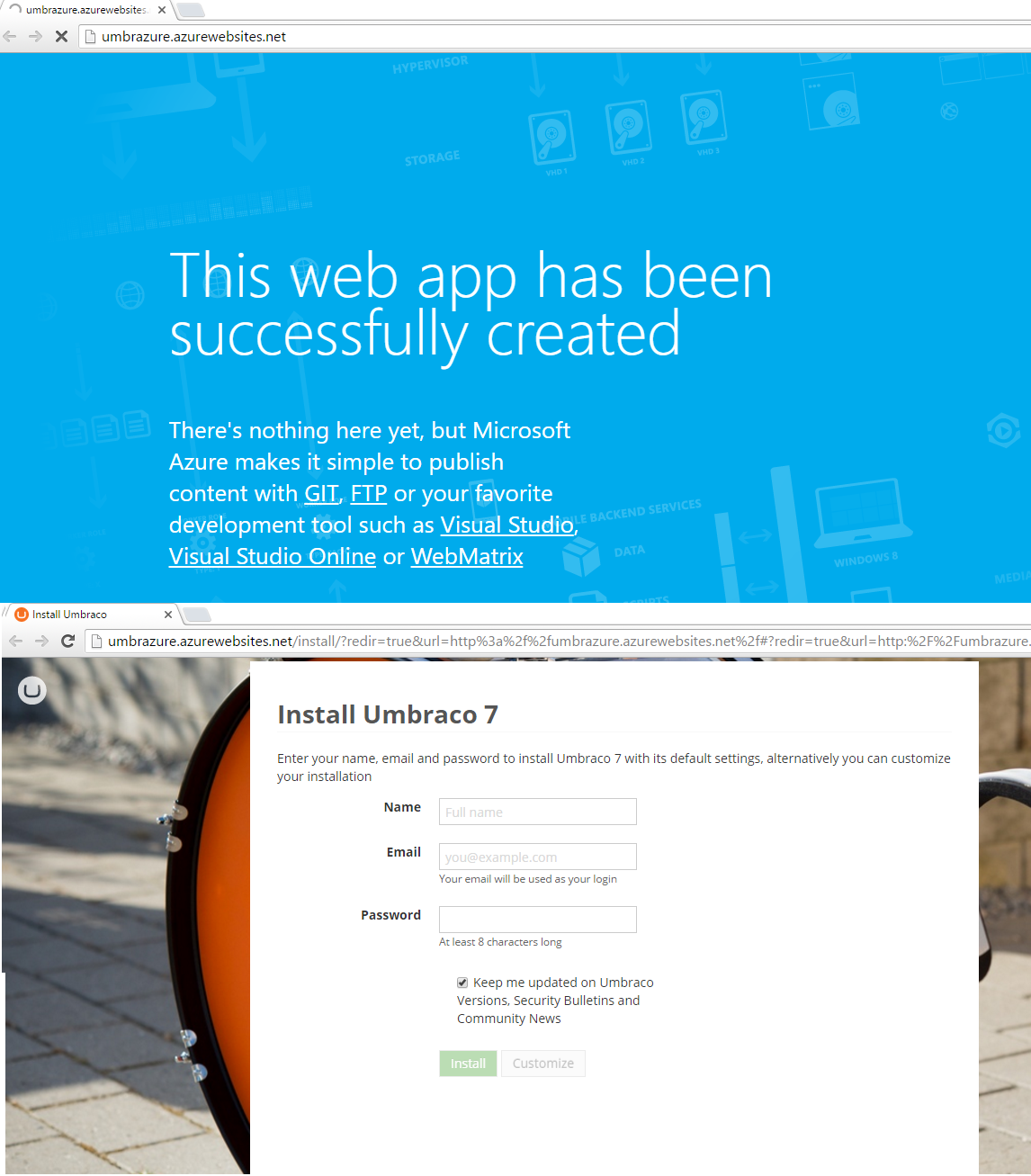
The default app page will first appear, whilst the umbraco install is launching.. It should eventually prompt you for the login details you want to set up for the very first admin user of your umbraco installation.

Now is the time for you to grab a coffee and check your twitter feed.

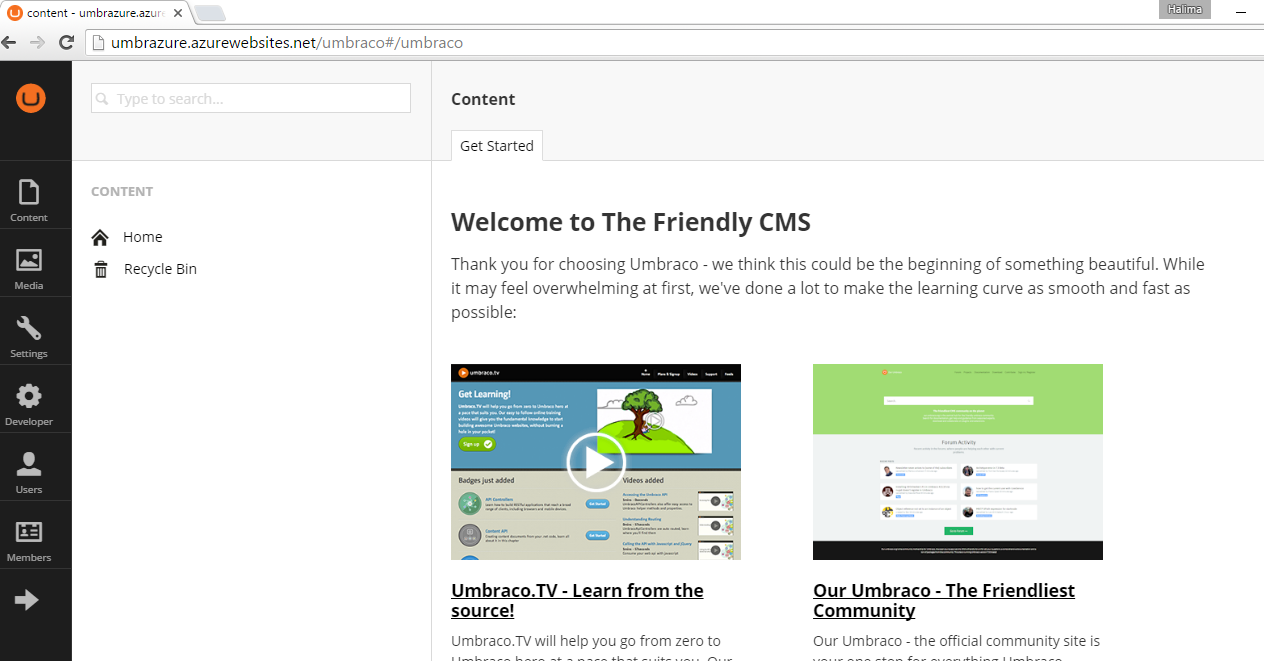
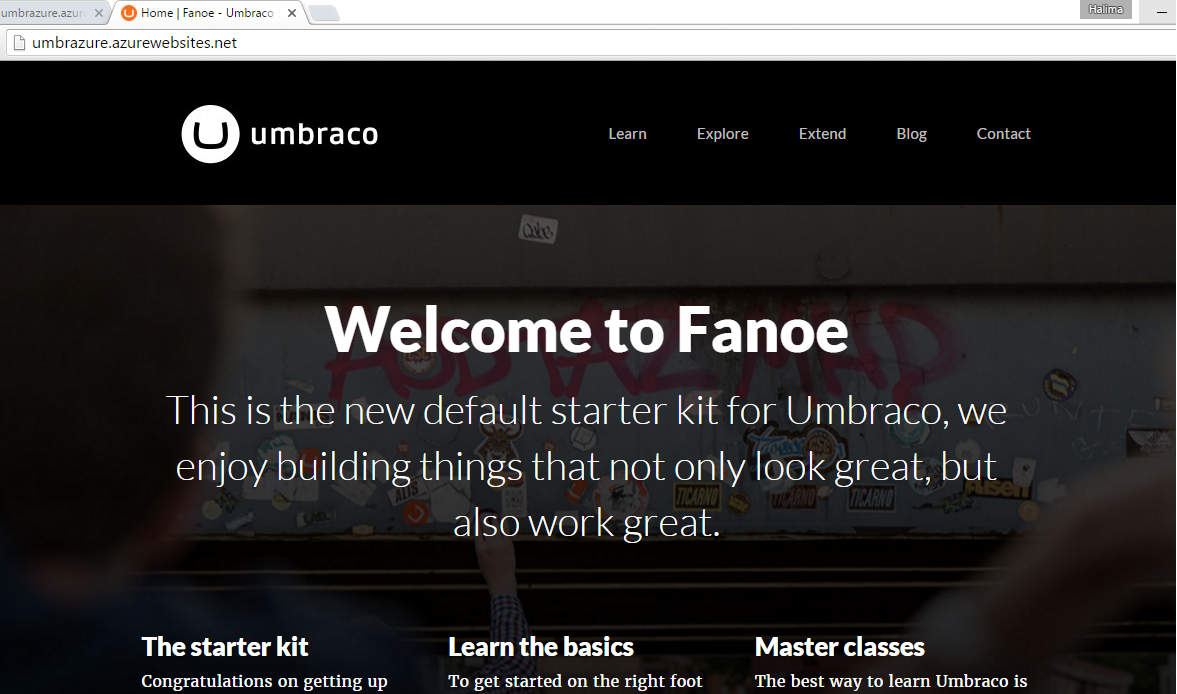
And here we are , ready to manage our website! After a successful installation, we are taken to the admin page of our Umbraco CMS.

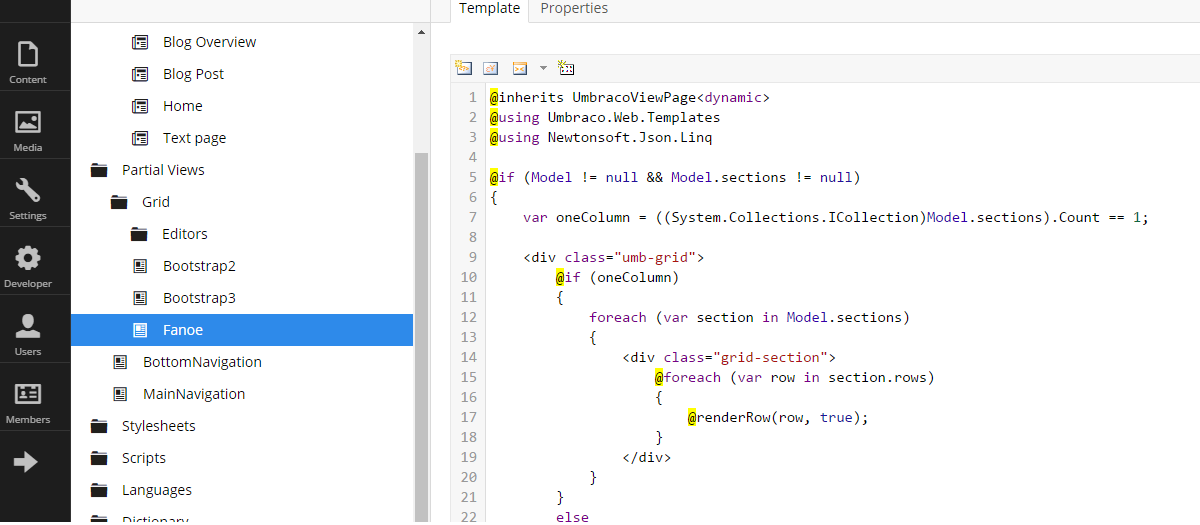
Since we installed the default template along with the Umbraco install, we have a starter kit, named Fanoe with layout template and site structure already built for us.

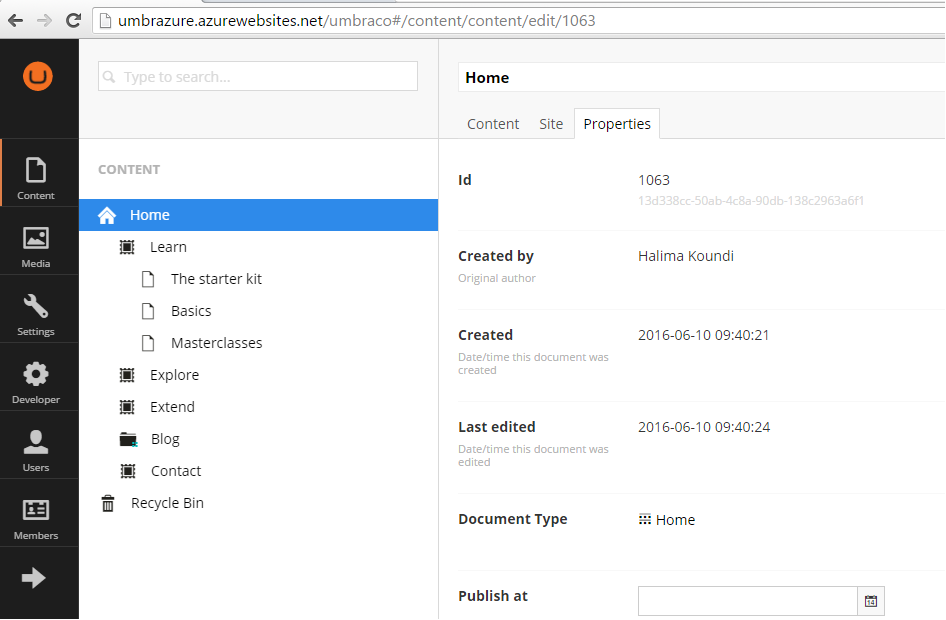
We can study, in the admin of the website accessed via the /umbraco path , the structure of our website. We have a Homepage that is our Higher level page, and it contains Learn, Explore and Extend as children items. Each of those nodes are documents that are of a specific type and which are linked to a given template. In our case, the Home document, is an instance of the Home Document Type and will be rendered through the Home Template.

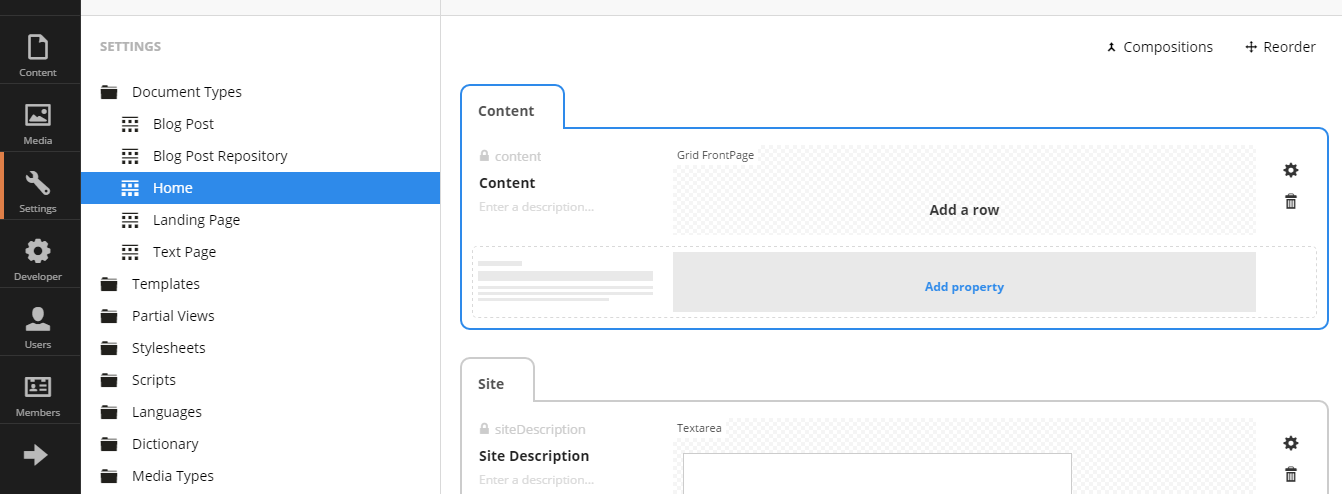
The Home Document Type (DT) is defined in the settings menu of the Umbraco website.

The Home DT has two tabs defined, in the site tab we have a Site Description property of type Textarea, a Site Title property of type Textstring.
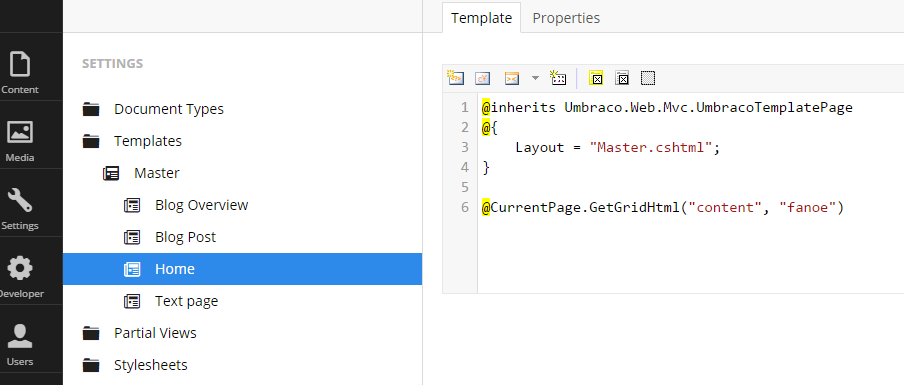
The Home Template, is accessible under the Template folder of the Umbraco Settings menu. It is nested under a master Template called Master and it contains the code to display when the Home page is rendered.

Here the home page references a child template to display content from Grid data types.

We have installed our Umbrao website and we are now familiar enough with how it works to be able to start adding content. In the next part of this series, we will see how to scale our application on Windows Azure.

Rodrigo Nascimento, Head of Cloud & Platform Engineering at Codurance has joined techUK’s Cloud Leadership Committee, alongside other UK Cloud..

Humans are constantly producing data: applications and systems dumping information and recording issues about health checks of our systems and..

We are thrilled to announce that Codurance will be a Gold Sponsor at the AWS Summit London 2023 - the largest AWS event in the UK with around 10,000..
Join our newsletter for expert tips and inspirational case studies
Join our newsletter for expert tips and inspirational case studies